Getting Started
The first thing you need is to set up a database at Recombee. Sign up for a free instant account at recombee.com if you haven't already.
We provide client libraries (SDKs) for languages such as JavaScript, Java, Ruby, Python, .NET, PHP and more, which makes the integration very easy.
If you don't use any of the supported languages, you also have the ability to use the REST API directly. See the authentication page for more details.
How to integrate
Integration consists of four main parts:
Each of these parts can be achieved in multiple ways.

The recommendations are usually shown to a user on a website, in a mobile app or within an email campaign.
Sending Interactions
Interactions are the most valuable information for the algorithms in the recommender engine.
The interactions that you send are used by the recommender engine in finding out which items are popular, as well as which recommendations perform the best. There are multiple kinds of interactions that are supported.
For example, a Detail View is sent every time a user views the detail of an item, while a Purchase is sent every time a user completes the main desired goal (a conversion). In most cases, you will want to send multiple kinds of interactions as part of your integration.
Keep in mind that the names of interaction types may not have the same meaning in your business compared to how they are used in Recombee. For example, an event that is called a Purchase in Recombee may not necessarily mean that the user has bought something, but could also mean that the user replied to an advertisement or watched a video until the end.
You can send interactions using one of the following methods:
Using the API SDK
Sending interactions using the API SDK is very easy. Let's say we want to send a Detail View interaction for item xyz by user 2c169e:
There are a few important parameters in the above code:
myDbis the name of the database you are sending data to (required),publicTokenorprivateTokenis the access token for the given database (required),regionis the region where your DB is located (recommended),itemIdis a unique identifier of the item (required),userIdis a unique identifier of the user (required). For anonymous users, you can use a session ID.
Optional parameters:
timestampis a UNIX timestamp or ISO 8601 date-time of the view. If not specified, the current time is used.cascadeCreatetells the system that it should create the item or the user if it doesn't exist yet.
If not specified, it is set totruein client-side SDKs andfalsein server-side SDKs.
We recommend that you use this parameter to prevent errors in case the item or user doesn't exist yet.
Interactions also have optional parameters unique to each type, such as duration for Detail View or profit for Purchase. You can find the full list of parameters in the API documentation.
Handling Anonymous Users
You may encounter a situation where a user comes to the site as an anonymous user and logs into a regular account later. This is especially the case in e-commerce.
However, ideally, you want to track the interactions of the anonymous user before they log in and then use that data to provide better recommendations after they log in.
To handle this situation, you can use the following approach:
- For anonymous users, use a session ID or another unique identifier (e.g. a randomly generated ID consistent across the session) as the
userIdparameter when sending interactions. - For logged-in users, use their user ID as the
userIdparameter. - When a user logs in, send a Merge Users request to merge the anonymous user with the regular account. This way, all interactions of the anonymous user will be transferred to their account and the anonymous user ID will be deleted.
Reporting Successful Recommendations
Once you have integrated recommendations into your site or application, it is very important to report the success of these recommendations, as without it, the system will not be able to get precise feedback and improve the quality of future recommendations.
You can report a successful recommendation by adding a parameter called recommId to all interactions which are based on that recommendation. For example, if a user views an item that was recommended to them, you should send the recommId of that recommendation with the Detail View. If they then purchase the item, you should also send the recommId with the Purchase.
You can find the recommId in the Recommendation object that you receive from the API:
{
"recommId": "968d7864-1d52-4525-a37f-d5b7dd86fe13",
"recomms": [
{
"id": "item-146"
},
{
"id": "item-462"
}
],
"numberNextRecommsCalls": 0
}
You can then use this value in an optional parameter in all interaction requests in all Recombee API SDKs, as well as in the Segment integration. For the API SDK, you can find a code example in the API Reference.
As a result of sending the recommId with your interactions, the models will be able to return better recommendations and you will also get precise success metrics in the Admin UI.
There need to be enough interactions in the system for it to produce quality recommendations, so it may take some time before the best recommendations are produced.
If you're looking to improve the performance of the models beforehand, we recommend that you submit a historical log of past interactions. To achieve this, you can use the Batch API endpoint to send multiple interactions in a single request.
Updating the Item Catalog
The second most important kind of data for the recommender system is information about the items (e.g, names, descriptions, categories).
The data that you send about the items is used in multiple ways:
- It can be used for filtering and boosting recommendation results with ReQL, allowing you to influence the recommender engine.
- It can be returned when getting recommendations to show to the users, so that you don't have to make additional requests to your database to get the item details.
- It is also used to compute the recommendations, especially when the items have very few interactions (e.g., newly added items).
There are two possible methods of updating the item catalog:
Using the API SDK
For security reasons, it is possible to change the item catalog only from server-side SDKs or using the API with a private token.
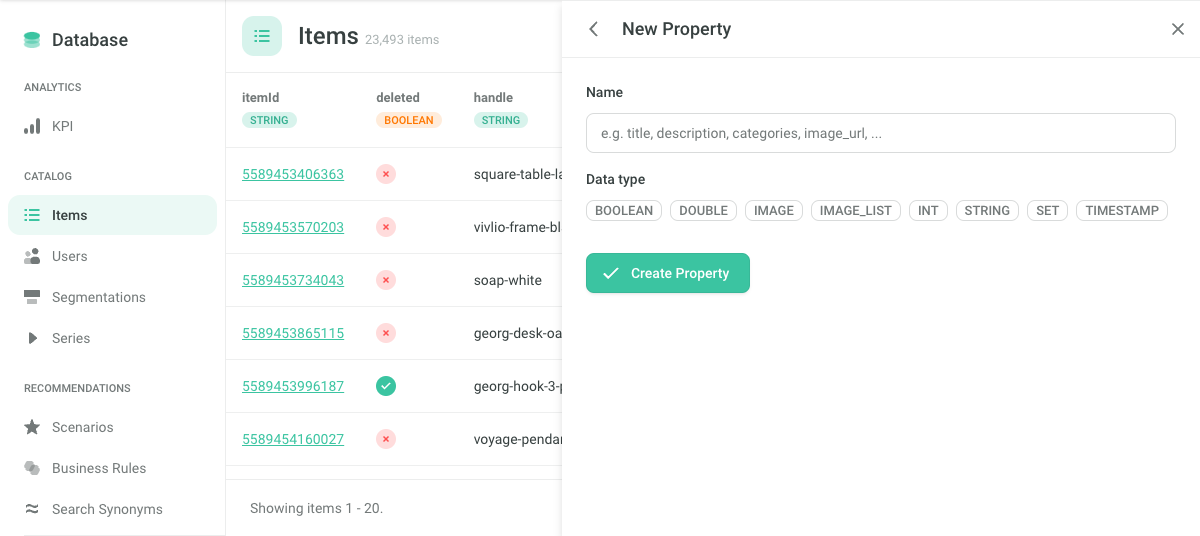
Defining Item Properties
Before sending the data, you first have to define the properties of the items that you want to submit to the system.
Creating an Item Property is in a way similar to adding a column to the table of items, while submitting an item is like adding a row to the table.
The following Item Property types are available:
stringint- integer numberdouble- floating point numberboolean- true / falsetimestamp- UTC timestampset- a set of stringsimage- URL of an imageimageList- array of image URLs
The default value for all created properties is null.
To create or remove Item Properties, you can use the appropriate API calls, or do it manually in the Admin UI.
For examples of properties that can be useful for the recommender engine, see Integration Tips.
Sending Item Values
Let's say we've added some item properties to our database, and now want to set their values for a particular item xyz.
This can be done by using the Set Item Values request:
The cascadeCreate parameter indicates that the item of the given itemId should be created if it does not exist in the database.
After sending the above request, you can check that the values have been successfully set in the Admin UI.
If you wish to send an entire catalog, sending a request for each item separately may be quite slow. To speed up the process, we recommend using Batch requests.
In addition to Item Properties, the system also supports User Properties. These work in a similar way, but are used to describe the users instead of the items. Learn more in the User Properties API section.
Still not sure on how to implement sending of the Item Catalog? See the Tutorial for more details.
Getting Recommendations
Now it's time to get some recommendations!
There are three possible ways to get recommendations onto your site:
Using the API SDK
We will use two endpoints:
- Recommend Items to User - The system recommends items to a given user depending on the user's personal taste. This case can be used for example on your homepage.
- Recommend Items to Item - The system recommends items that are related to a given item. The system can also take into account the target user, which can be useful on the page of a product or article, since the endpoint will give the user a list of related items that they might also be interested in.
Recommend Items to User
Getting 5 recommendations for user 2c169e is very easy:
An object with recommended items in the recomms field is returned. It can look like this:
{
"recommId": "968d7864-1d52-4525-a37f-d5b7dd86fe13",
"recomms": [
{
"id": "item-146"
},
{
"id": "item-462"
},
{
"id": "item-463"
},
{
"id": "item-1555"
},
{
"id": "item-683"
}
]
}
Besides the IDs of the recommended items, a unique recommId is returned. It can be used for several purposes:
- It allows you to report the success of recommendations, which gives you metrics in the Admin UI, while also allowing the recommender engine to improve its quality.
- It enables you to fetch another set of recommendations for the same user without repeating the ones you have already displayed, which is useful for implementing Infinite Scroll & Pagination.
Recommend Items to Item
Getting recommendations based on item xyz which is viewed by user 2c169e is also easy:
In this case, three optional parameters were also set: scenario, returnProperties, and cascadeCreate.
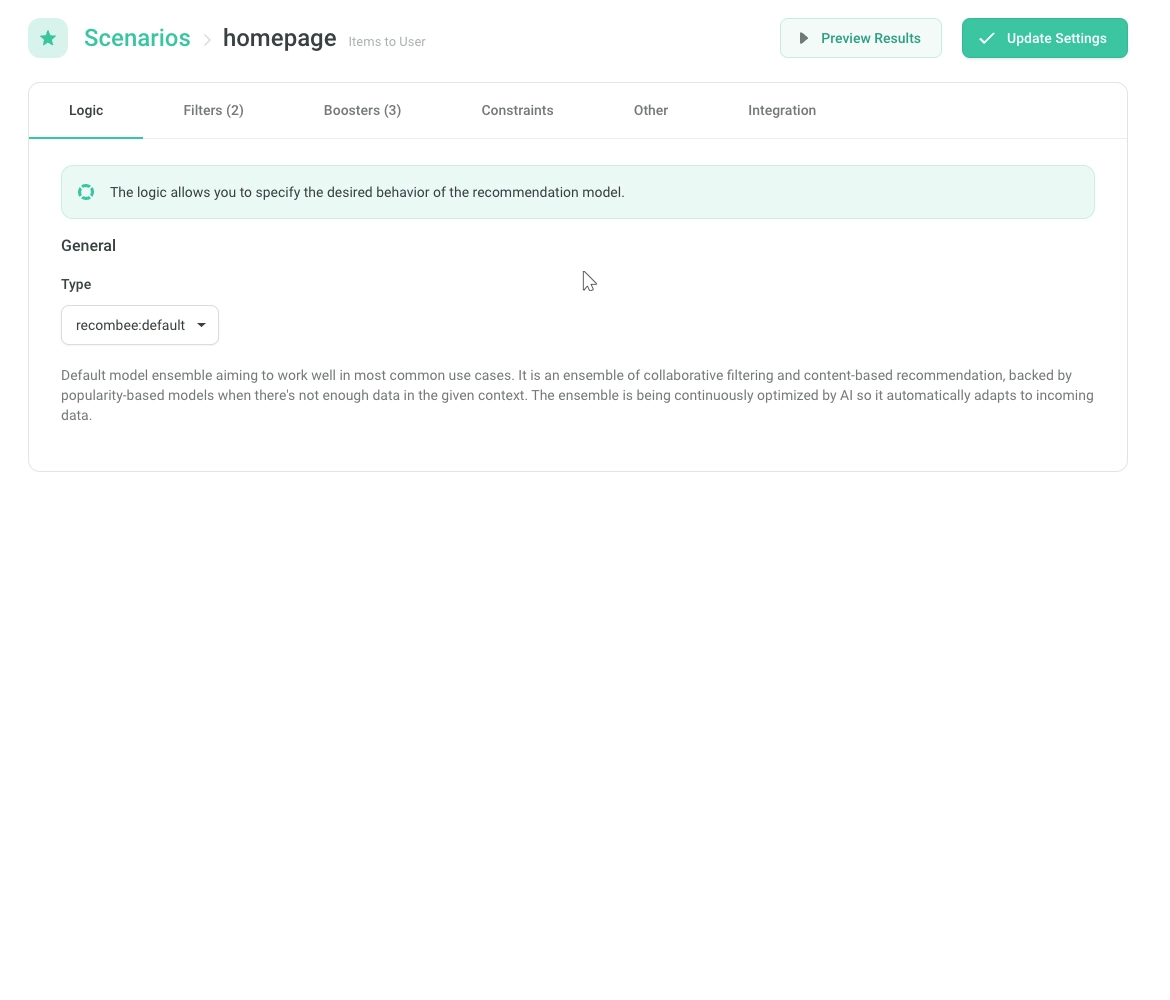
A Scenario defines a particular application of recommendations on your website, your mobile app or emailing campaign. Some examples can be homepage, watch-next, product-detail, cart, or emailing-after-purchase.
For each of the Scenarios, various parameters can be set in the Recombee Admin UI:
- Logic, which specifies the desired behavior of the recommendation model.
- Filters & Boosters, by which you specify your business rules (which items can be recommended and which items should be preferred).
- Constraints, by which you can specify the number of allowed items in the recommendation response per category, brand, or other criteria.
See Integration Tips for examples of typical scenarios in a particular domain (media, e-commerce, real estate, etc.) and their suggested settings.
You can also customize the above parameters via the API. For more details see the Recommendations API section.
Recommend Item Segments
Recombee can also recommend Item Segments such as categories, genres, or brands. See Segmentations for more information, including how to set them up and use them for recommendations.
Tips and Tricks
Still not sure on how to implement sending interactions & getting recommendations? See the Tutorial for more details.
Personalized Search
Our personalized full-text search enhances the search experience on your site.
Besides recommendations, Recombee can also provide personalized search results. This means that the search results take into account the user's preferences and behavior, not just the search query.
There are three possible ways to implement search on your site:
Using the API SDK
Search can be implemented using the Search Items and Search Item Segments API endpoints.