Category Page

Introduction
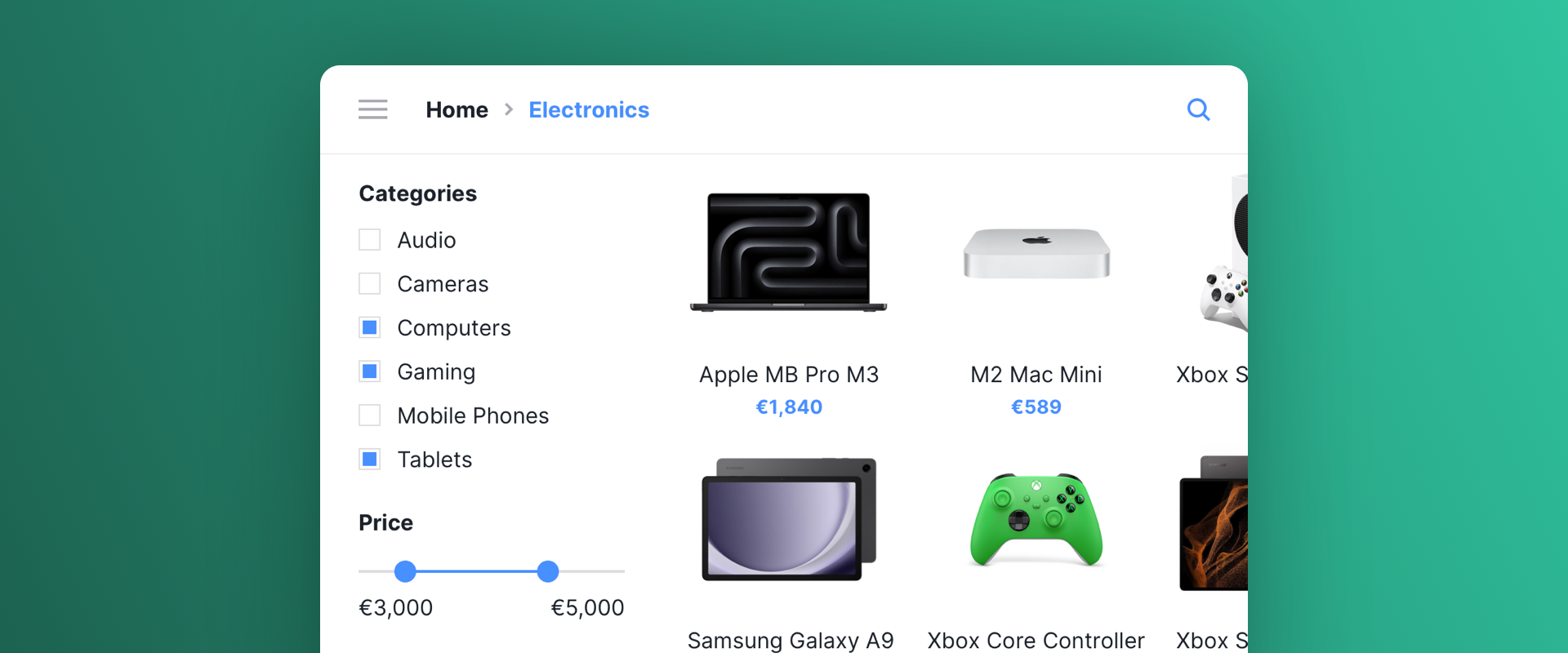
Optimize category pages by reordering products according to user preferences for a personalized experience.
If you show the category page as a faceted search, read more information in the Faceted Search page.
Scenario Setup
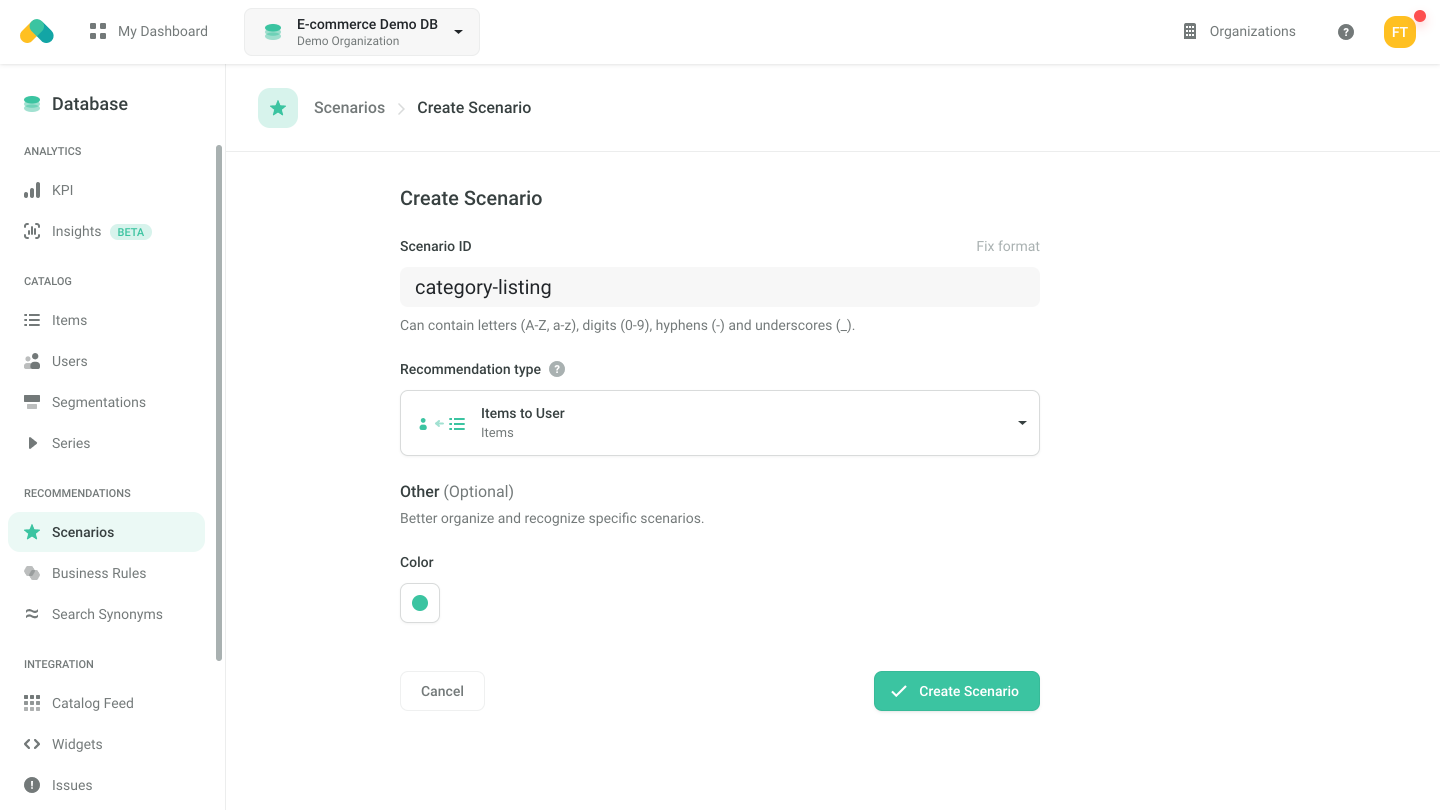
In the Recombee Admin UI, navigate to the Scenarios section and choose Create Scenario.
- Enter a Scenario ID. Select a distinctive label for your recommendation scenario, such as "category-listing"
- Choose Recommendation type - Items to User

There are typically many products in a category and you want to offer the user more products as the user scrolls down.
Request the Recommend Next Items endpoint to load subsequent products of interest.
Logic
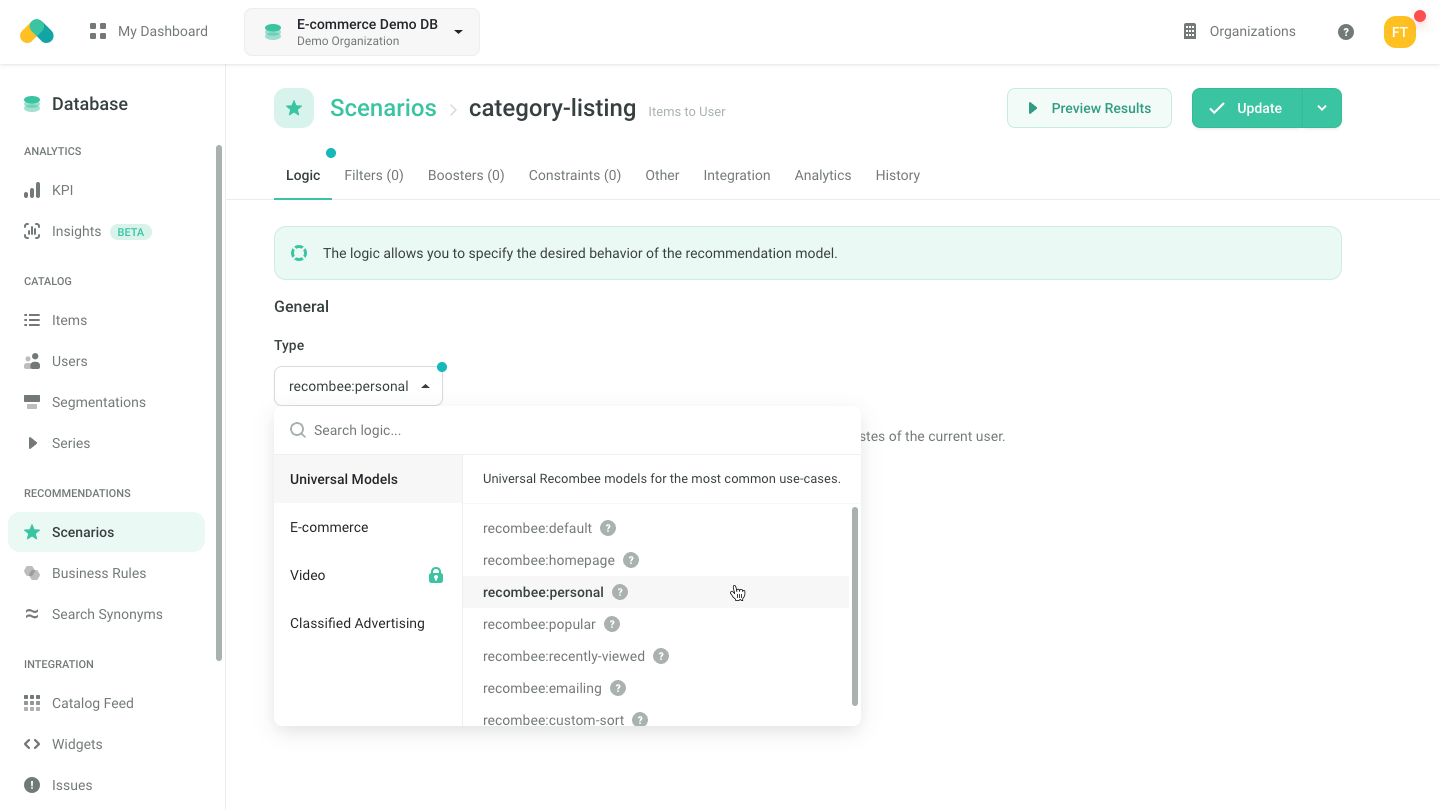
The Logic defines the behavior of the recommendation engine.
- Choose the recombee:personal logic type from the Universal Models
This Logic offers the user products in personalized order. If the user does not have any interactions yet, the products are ordered by global popularity.

Filters
Show Only Products from the Particular Category (Dynamic)
Based on which category the user enters on the website, only products from the particular category shall be displayed.
As the selected category is dynamic, the category filter shall be sent in the filter parameter of the API request.
Based on how you model the category/categories in your catalog, the sent ReQL expression may look like:
String Property
'category' == "<the particular category>"
'category' == "Mobile Phones" # example for Mobile Phones
Set of Categories
"<the particular category>" in 'categories'
"Mobile Phones" in 'categories' # example for Mobile Phones
Other Filters
Requesting Recommendations
There are three ways to get recommendations.
- No-Code Widget - create an Infinite Feed No-Code Widget using the visual editor in the Admin UI.
- Widget SDKs - use the SDK for a Carousel, Grid or Feed to display the recommendations in the design of your choice. Use the Recommend Items to User endpoint when initializing the widget.
- API SDK - request the Recommend Items to User endpoint of the Recombee API using an SDK of your choice.
In either case, you need to set the filter parameter to allow only items from the displayed category in the recommendations.
